coverflow slider



Coverflow Slider
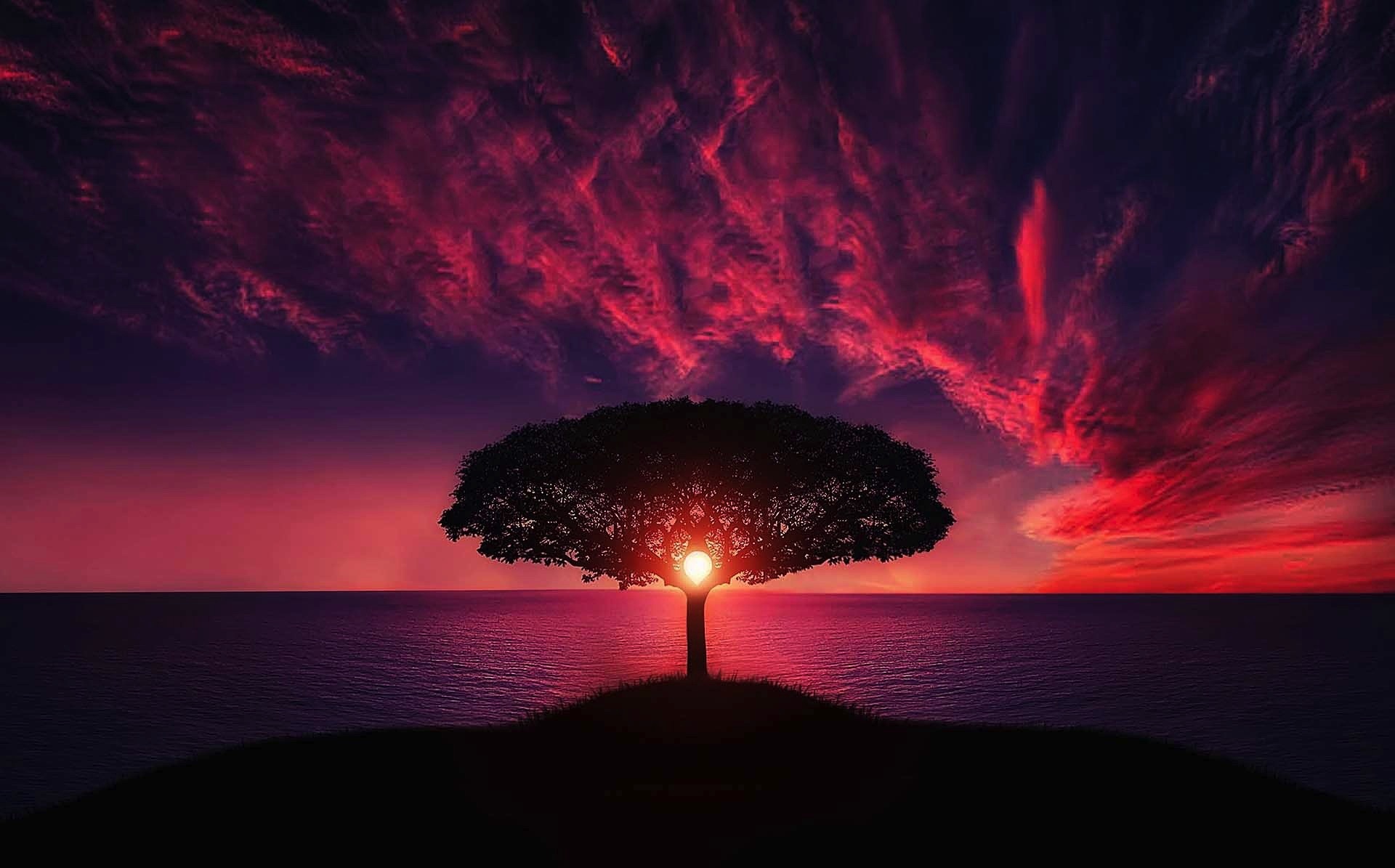
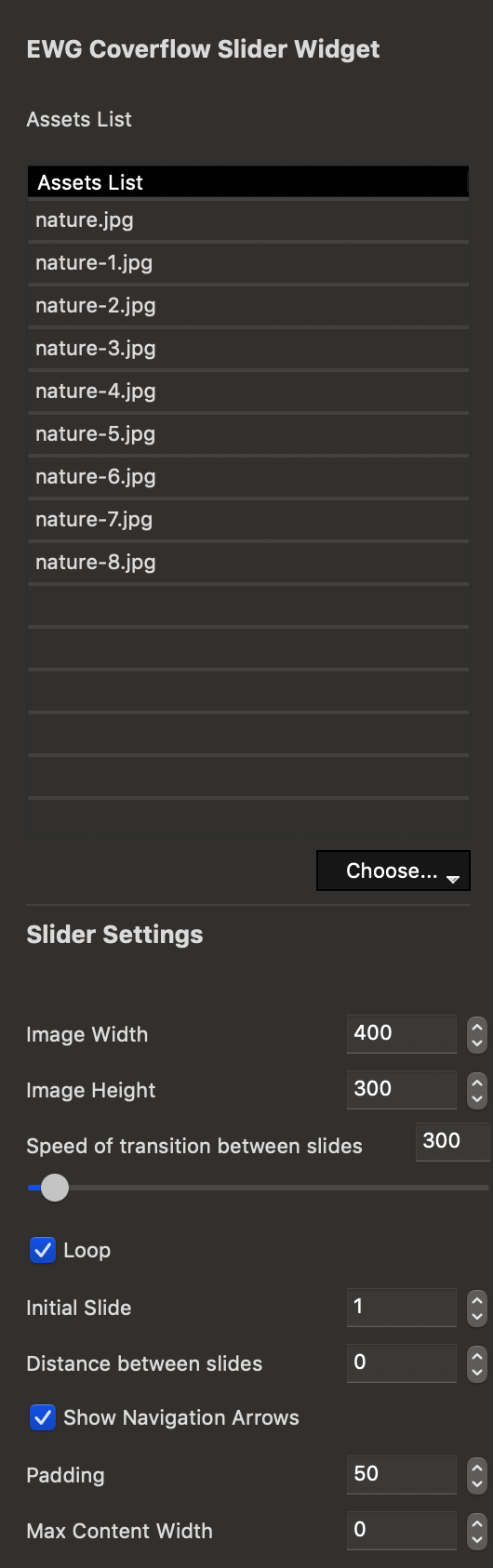
You can add any number of slides to the Coverflow Slider from your Assets list or local storage. Each slide can have a short description that can be added to the text section.
Slider Settings
Customize the look and behaviour of your slider by adjusting these options including the image dimensions, speed of transitions between images, distance between each slide and more.
Use the Max Content width to specify the longest possible width of the cover flow slider on larger monitors.
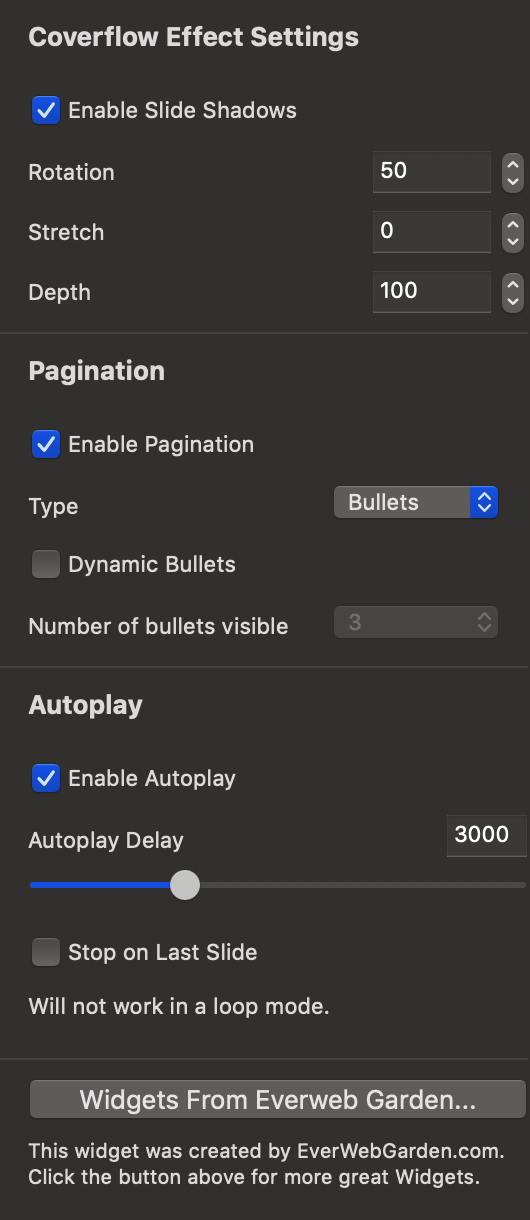
Coverflow Effect Settings
Set the effects of your slider under this section, you can set rules for rotation, stretch and depth parameters for the images.
Pagination & Autoplay
Customize the look and behaviour of your slider by adjusting options under this section. Autoplay will automatically slide the images after the specified delay.