flyout on scroll



Flyout On Scroll
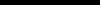
Behavior & Styling
In the very first section you will be able to select the postions at which flyout appears, its dimension and visual look.
First set the scroll position in pixels of when the dialog should appear to the user. Optionally set it to disappear as your visitor continues to to scroll your page.
You can then set the background color and close button colors as well as the width and height of the dialog.
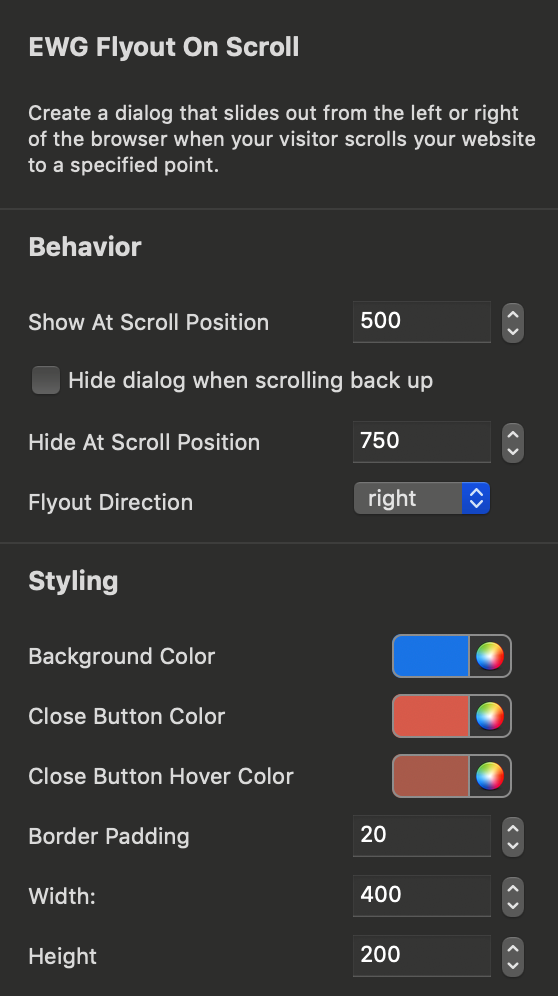
Content
Here you can type the text you want to display, attach an image and set its dimension.


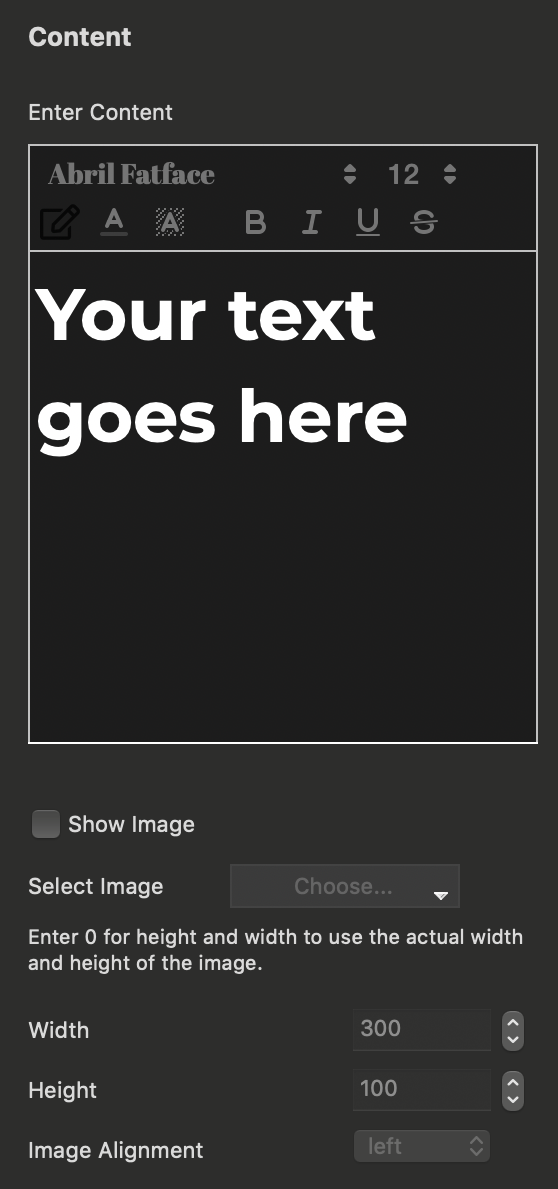
Lastly you can choose to add a styled button with mouse over effects. Adjust the font styling and add a link to any page on your site, or an external page.
