Responsive Pricing Grid


| Feature 1 |
|---|
| Feature 2 |
| Feature 3 |
| Feature 4 |
| Feature 1 | Feature 1 | Feature 1 |
|---|---|---|
| Enter Value 1 | Enter Value 1 | Enter Value 1 |
| Feature 2 | Feature 2 | Feature 2 |
| Enter Value 2 | Enter Value 2 | Enter Value 2 |
| Feature 3 | Feature 3 | Feature 3 |
| Enter Value 3 | Enter Value 3 | Enter Value 3 |
| Feature 4 | Feature 4 | Feature 4 |
| Enter Value 4 | Enter Value 4 | Enter Value 4 |

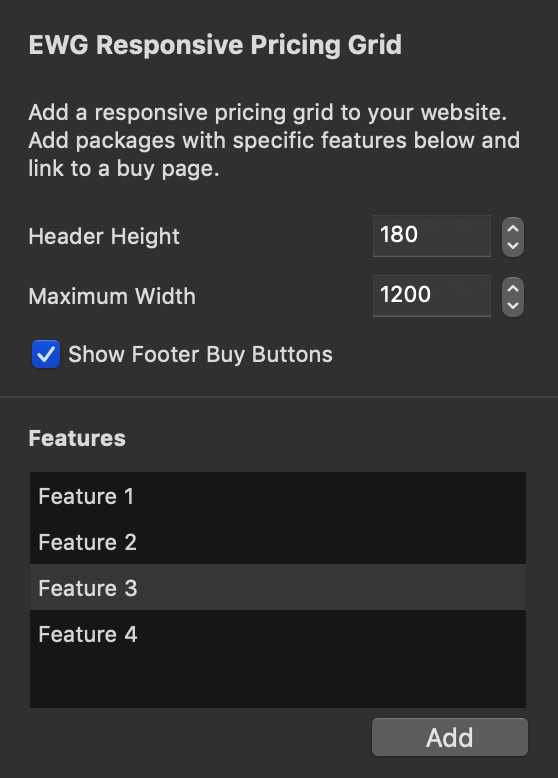
Responsive Pricing Grid
First specify the height of the header section of your pricing grid where the product name, tagline and price are displayed.
You can then enter the Maximum content width of the entire widget which works with the full width setting for the widget. This allows you to make sure the widget doesn't extend to far on large desktop monitors.
You can also select to show the Buy Now button at the bottom in the footer of your grid.
Finally, add all the features that might come in any of your packages. Later, you can highlight which ones are included in each package.
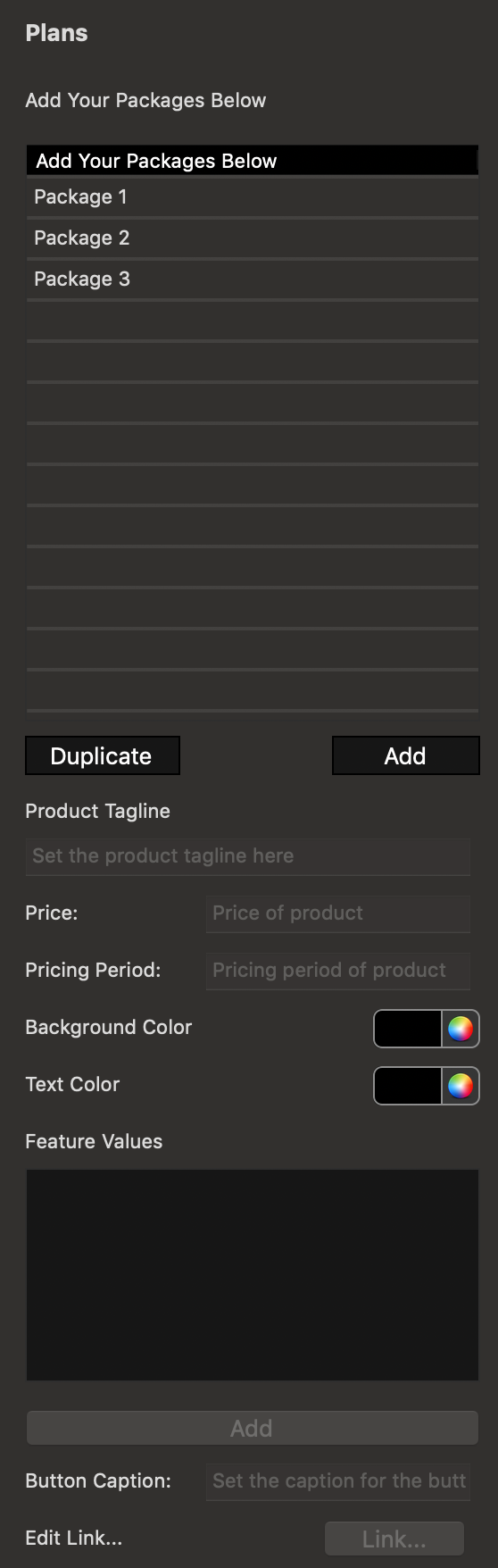
Plans
Here you can set up plans or packages. You can add as many as needed and you will be able to add which features are included with each package.
Package can have a tagline, price and pricing period - ex: monthly, yearly etc... - if you'd like.
You can then give a distinct color and text color to each package. This helps separate each package from one and other.
Then, in the list below, add some text for each row of the package that corresponds with the features you added in step 1. You can add a brief description of the feature or a simple marking letting the customer know that the feature is included or not.
Lastly set the caption and the link of the buy now button. You can link the button to a new page, a paypal buy now link or anything else you need.


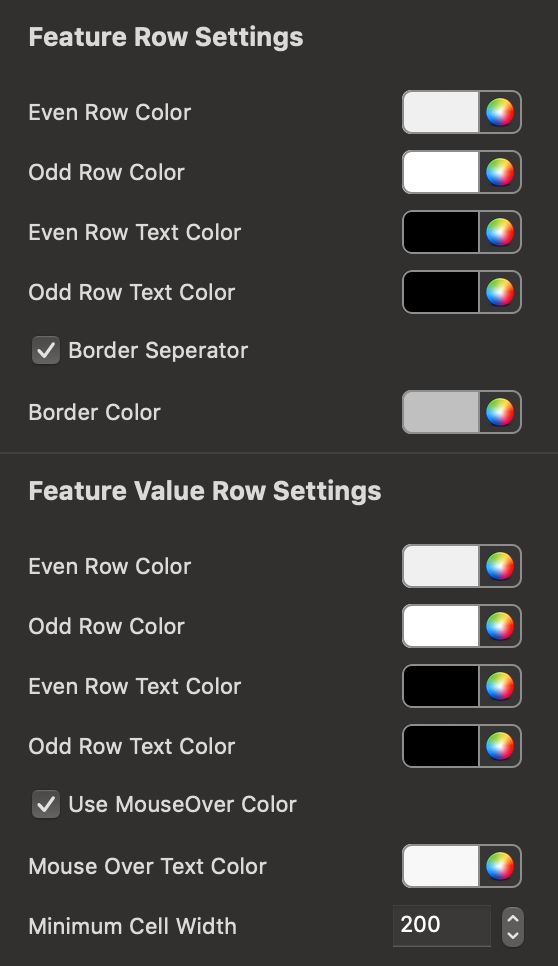
Feature Row & Value Settings
This section lets you customize your rows and text in it. You can also specify minimum cell width.
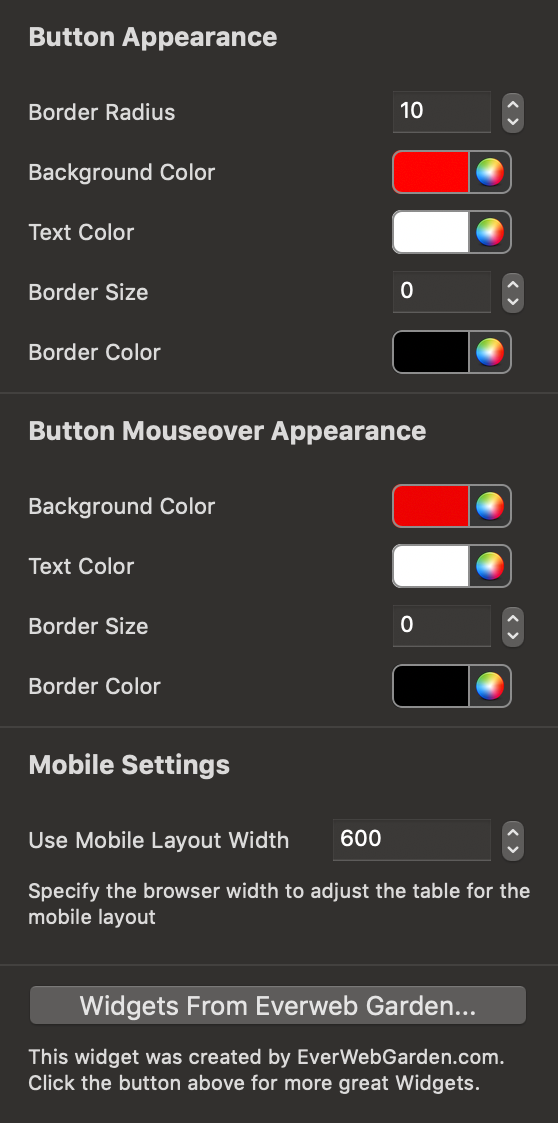
Button & Mouseover Appearance
Lastly, you will be able to customize your buttons and animations on hover. Mobile-related settings are also located here.