responsive searchable table


Table Header
| Column Header 1 | Column Header 2 | Column Header 3 |
|---|---|---|
| Row 1 | Row 1 | Row 1 |
| Row 2 | Row 2 | Row 2 |
| Row 3 | Row 3 | Row 3 |
| Row 4 | Row 4 | Row 4 |

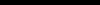
Responsive Table
In the first section you can specify columns of the table and fill the content of rows as well. There are also some customization options.
Set the Maximum Table Width if you have set the table to be full width from the inspector. This prevents the table for stretching too much on large, desktop monitors.
Add your table Header Text and then add the columns you want below. You can have as many columns as you like.
Then you can select an individual column and add rows to it. You can also import a text file that will automatically add rows to this column.
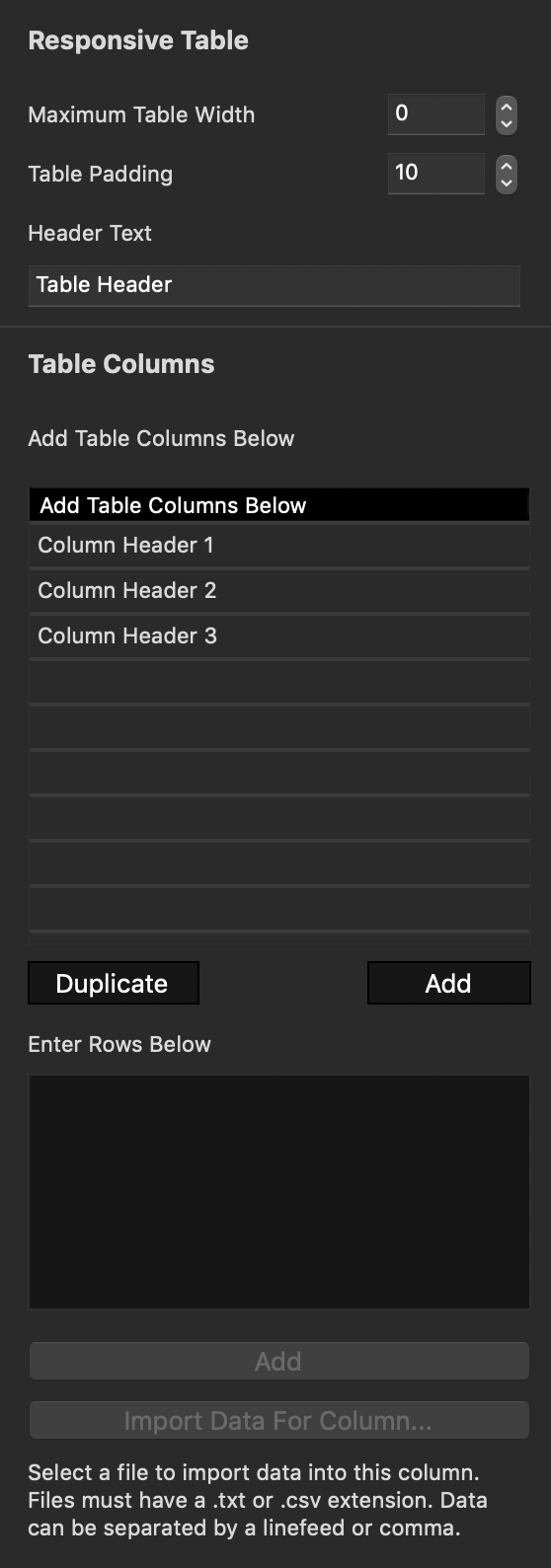
Table Appearance Settings
Set your table apperaance settings here. You can customize the header background color and text color and the table row colors as well.
Borders and mouse over effects can also be added from this section.


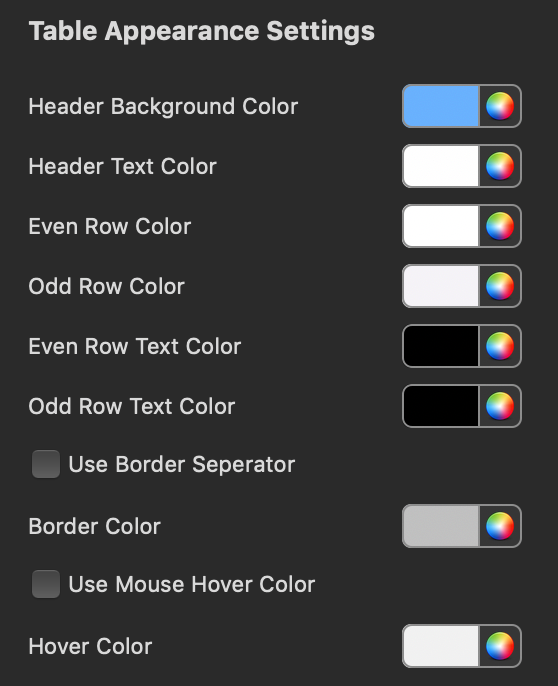
Search Features & Responsive Options
If you would like to add a search bar you can enable that options here.
Your responsive behavior can also be modified here. You can set the data to be displayed vertically or provide a horizontal scrollbar on small screens.
If the full length of the table cannot fit on your visitor's screen, for example if they are using a smaller mobile phone, this setting will be used.
