
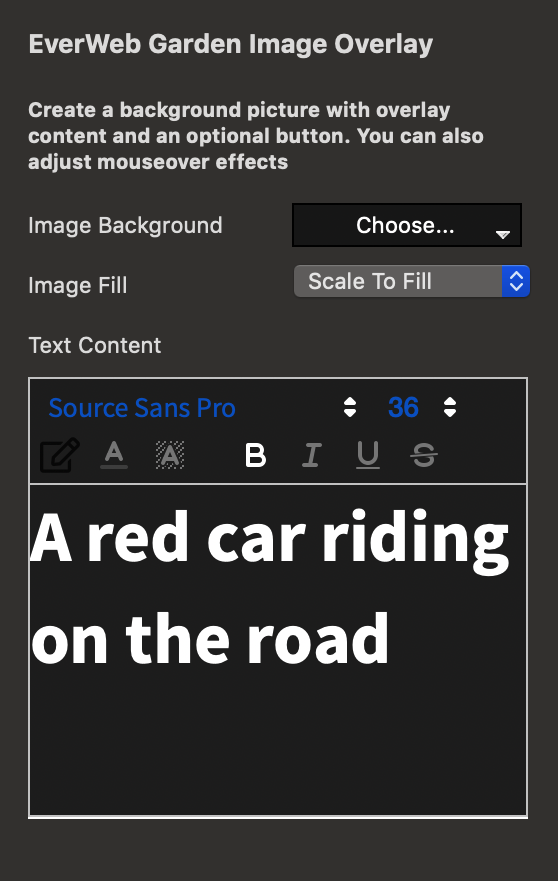
Image Overlay
Here you can add an image and type the text you want to be displayed on top of it. You can enter any kind of styled text in this field.
The image can be scaled with various options from the Image fill drop down menu.
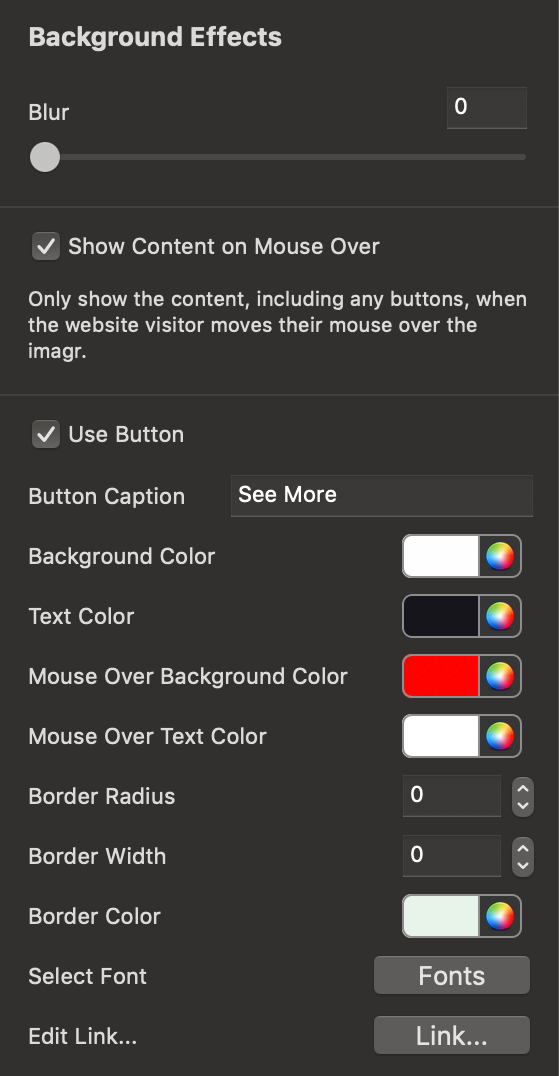
Background Effects
This section contains several controls that will help you adjust the widget behavior and appearance.
When your visitor moves their mouse over your image you can blur it and show the text and button you have entered from the Inspector.
Add and customize a button and decide whether you want the content to be seen all the time or only on hover.